Tajniki UX w e-commerce okiem ORBA – jak stworzyć e-sklep, który pokochają Twoi klienci? Poznaj MK Fresh!

Hasło UX / User Experience pojawia się często w wielu artykułach czy na blogach. Jest też tematem niejednej konferencji, poruszającej zagadnienia związane z szeroko pojętym Internetem. Popularności UX-owi trudno odmówić. Często jest on przedstawiany jako panaceum na wszystkie bolączki serwisu internetowego – znikomą sprzedaż, brak powtórnych zakupów itp. Czym w rzeczywistości jest? Jakie cechy ma ten dobry UX i jakie znaczenie ma w e-commerce?
User Experience (UX) to subiektywne doświadczenie użytkownika, jakie towarzyszy mu podczas korzystania z produktu czy usługi. Zawiera zarówno odbiór strony internetowej czy aplikacji, jak i odczucia związane z obsługą klienta, dostawą towaru. W tym artykule skupiamy się na UX serwisu internetowego.
Dobry UX – jak to zrobić?
Teoretycznie zadanie wydaje się proste. Tworzymy prototyp strony. Testujemy. Poprawiamy. Testujemy. Poprawiamy… Powtarzamy te czynności do momentu, gdy serwis przybierze pożądany kształt. Zaakceptowany projekt serwisu internetowego oddajemy w ręce grafików i programistów. W wyniku tych wszystkich obiegów otrzymujemy serwis, z którego chcą korzystać wszyscy – proste, prawda?
W rzeczywistości budowa serwisu internetowego jest procesem znacznie bardziej złożonym i wiąże się z większą ilością pracy.
Poniżej znajdziesz konkretne kroki, których wykonanie powinno być uwzględnione w pracach projektowych. Zakładając, że mamy wybrane rozwiązanie e-commerce, będą one wyglądać następująco:
1. Przeprowadź badania
Dowiedz się, kim są Twoi odbiorcy, czyli kto będzie korzystał z serwisu internetowego. Określ, w jaki sposób będzie to robił. Wszystkie informacje pozwolą Ci zdefiniować tzw. persony.
2. Sprawdź wybrany system e-commerce
Sprawdź, które z konkretnych rozwiązań jest najbardziej odpowiednie dla Twoich potrzeb. Przeanalizuj wszystkie możliwości, jakie oferuje wybrany system e-commerce. Podstawowe procesy, jakie rozwiązanie e-commerce powinno uwzględniać, to możliwość:
przeglądania ofert
poznawania wybranego produktu
dodawanie produktu do koszyka
modyfikacja koszyka
tzw. checkout, czyli finalizacja procesu zakupowego
rejestracja konta
logowanie
3. Stwórz prototyp serwisu
Prototypowanie, inaczej zwane makietowaniem, pozwala zaoszczędzić czas na stworzenie obszernej dokumentacji tekstowej. Główną korzyścią jest możliwość bardzo precyzyjnego określenia zakresu funkcji realizowanego projektu. Prototypowanie pozwala zobrazować, jak zachowa się system w określonych sytuacjach. Ważnym elementem jest modelowanie wielu alternatywnych rozwiązań. Dzięki temu można przeanalizować wiele wersji danego rozwiązania i wybrać najbardziej optymalne.
Warto tutaj brać pod uwagę jedną z koncepcji – mobile first. Nie tylko ze względu na przyszły proces technicznego tworzenia strony, lecz przede wszystkim ze względów użyteczności w aspekcie biznesowym. Mobile first poniekąd zmusza biznes do określenia, co jest najważniejsze, jaką informację chcemy przekazać odbiorcy. Np. na małym ekranie smartfona nie ma możliwości pokazania całej oferty, wszystkich dostępnych ofert specjalnych, wyprzedaży, bannerów promocyjnych itp.
Prototyp ekranu zamówienia – wersja desktop

Prototyp ekranu zamówienia – wersja mobile

Prototyp ekranu produktu – wersja desktop

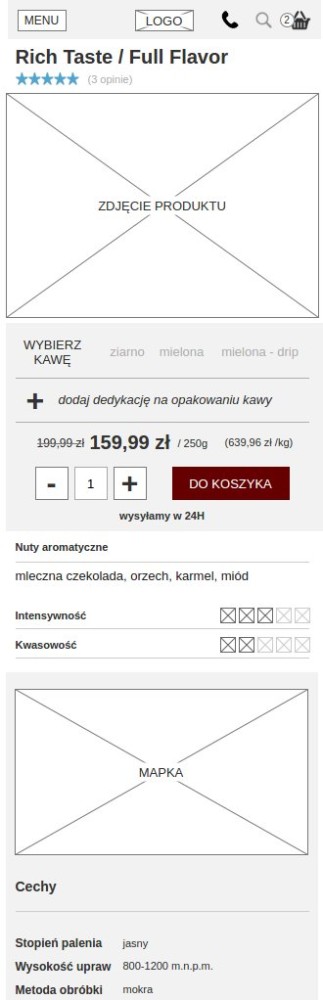
Prototyp ekranu produktu – wersja mobile

4. Testuj makiety
Gotowe makiety danego procesu trzeba przetestować na grupie potencjalnych użytkowników. Skompletuj wszystkie informacje zwrotne. Zwróć uwagę na zgłoszone problemy, na te elementy, które sprawiły trudność. Być może część była dla Ciebie tak oczywista, że w ogóle nie zwracała Twojej uwagi? Nanieś zmiany do makiet i ponów testy. Podobnie jak na początkowym etapie tworzenia prototypu – ten proces trwa do momentu osiągnięcia zamierzonego efektu.
5. "Ubierz” prototyp
Na tym etapie do pracy angażujemy dział kreatywny. Prototyp jest „ubierany” i przybiera kształt docelowego serwisu. W miejsce pustych pól trafia content serwisu: zdjęcia, grafiki, tekst itp. Pojawiają się też kolory. Gotowe ekrany ponownie testujemy na grupie potencjalnych odbiorców.
6. Wdrażaj
Kolejnym etapem jest wdrożenie serwisu na konkretnym systemie e-commerce. Po zakończeniu wdrożenia… ponownie testujemy. Tym razem na realnie działającym systemie. I znów powtarzamy proces ewentualnego poprawiania serwisu. W efekcie osiągamy wersję docelową, którą udostępnisz szerokiej publiczności.
Ekran produktu – wersja desktop

Ekran produktu – wersja mobile

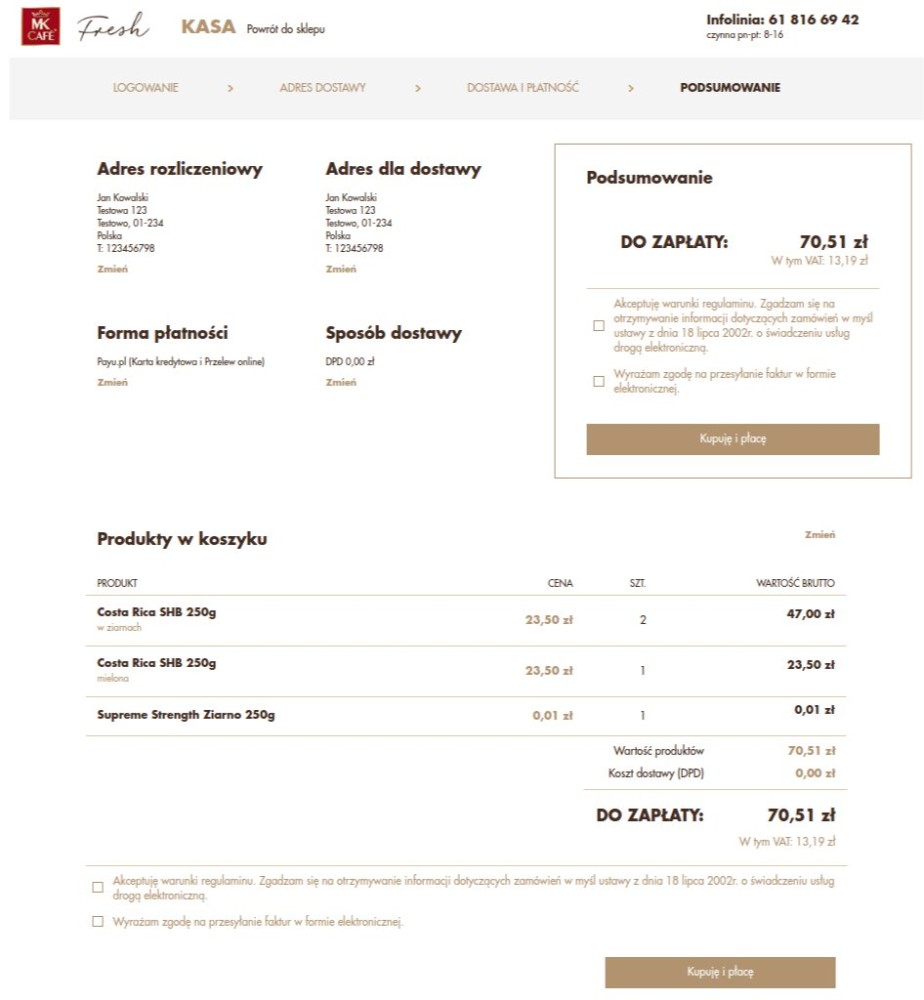
Ekran zamówienia – wersja desktop

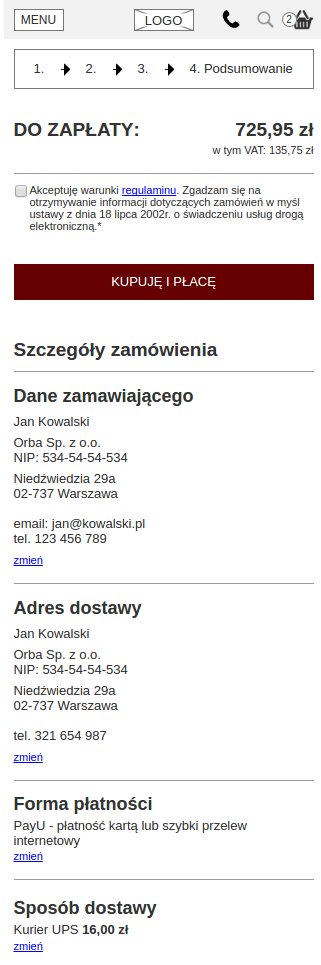
Ekran zamówienia – wersja mobile

Garść przydatnych informacji
Poniżej znajdziesz kilka rad, które z pozoru wydają się oczywiste. Z doświadczenia jednak wynika, że dość często właśnie te oczywistości są pomijane i zgłaszane jako elementy do zmiany na etapie testów.
Pokaż internaucie wyraźnie, które z pól w formularzach są wymagane; to czytelny komunikat dla użytkownika
Nie ukrywaj nazw pól formularza na urządzeniach mobilnych; jeśli konieczne jest wypełnienie kilku pól, użytkownik powinien mieć wskazówki, jakie informacje powinny być wpisane do konkretnego pola
Pamiętaj, że na urządzeniach moblinych nie ma myszki; zrezygnuj z opcji, w których użytkownik musi najechać kursorem na element, by zobaczyć np. możliwe akcje
Zbuduj maksymalnie prosty checkout. Usuń z niego wszystkie zbędne kroki czy odnośniki do pozostałych części serwisu
Wykorzystaj możliwości podpowiadania na urządzeniach mobilnych, np. przy wymaganym polu e-mail w formularzu
UX – kolejne kroki
Otoczenie biznesowe, oferta, nasi klienci oraz technologie stale się zmieniają. Dlatego też nie spoczywaj na laurach. Śledź, jak rozwija się serwis. Co możesz ulepszyć. Co dodać, a z czego zrezygnować.
Chcesz dowiedzieć się więcej o usprawnieniach serwisów? O tym przeczytasz w kolejnej części.
O Autorze:

ORBA Sp. z o.o., założona w 2010 roku, specjalizuje się w projektowaniu, wdrażaniu i optymalizacji systemów e-commerce dla klientów B2B i B2C. Udostępnia bezpłatne moduły wspierające sprzedaż online. Wśród kompetencji firmy znajdują się również: tworzenie dedykowanych aplikacji internetowych, integracje systemów, usługi konsultingowe, prototypowanie, UX design oraz SEO. Od początku działalności ORBA zrealizowała ponad 80 projektów dla polskich i międzynarodowych klientów (w tym z: USA, Kanady, Meksyku, Brazylii, Szwecji, Niemiec, Wielkiej Brytanii, Turcji, Danii, Norwegii i Estonii).
Cześć!
Chcesz opublikować tekst? Odezwij się do nas
Karolina Michalak Relationship Manager
redakcja@ehandel.com.pl
+48 721 945 134
- Infoguru Sp. z o.o. Sp. k.
Wydawca
- POLAND, Poznań, Truskawiecka 13
Adres prawny
- VAT ID 7811967834
NIP