UX w eCommerce - czyli jak zaprojektować pozytywne doświadczenia, by sklep zaczął sprzedawać

Przekonaj się, że User Experience nie jest taki trudny, a wyłapanie błędów na stronie jest prostsze niż myślisz. Nie pozwól aby Twój biznes internetowy znalazł się wśród tych 70% które upadają właśnie z powodu słabego usability.
Na czym polega User Experience? Część już chyba poznaliście z lektury poprzednich artykułów. Chodzi oczywiście o głęboką analizę i zrozumienie potrzeb i zachowań użytkownika. Jest to niezbędne, ponieważ aby sklep internetowy zarabiał, to z niezwykłą starannością musimy dbać o klienta.
Robiąc zakupy przez internet użytkownik przechodzi przez złożony proces, od określenia jakimi produktami jest zainteresowany, poprzez ich przeglądanie i wybór, po samą płatność. Jeśli droga, którą musi przejść będzie zbyt długa, mozolna i męcząca to po prostu rezygnuje on z zakupów. Ważne jest, aby dokonanie transakcji było możliwe przy wykonaniu jak najmniejszej ilości kroków, a jednocześnie użytkownik nie czuł się zagubiony.
Pomimo, że UX Design to rozległa dziedzina, to pewne podstawy potrzebne nam do tego, aby uprościć i usprawnić stronę internetową są proste do zrozumienia dla każdego. W końcu każdy z nas jest użytkownikiem. Wystarczy na chwile postawić się po “drugiej stronie ekranu” i wczuć się w rolę klienta. Przejdźmy teraz przez taki sam proces przez jaki przechodzi klient w sklepie internetowym - od wejścia do niego po dokonanie transakcji.
Najważniejsze jest pierwsze wrażenie
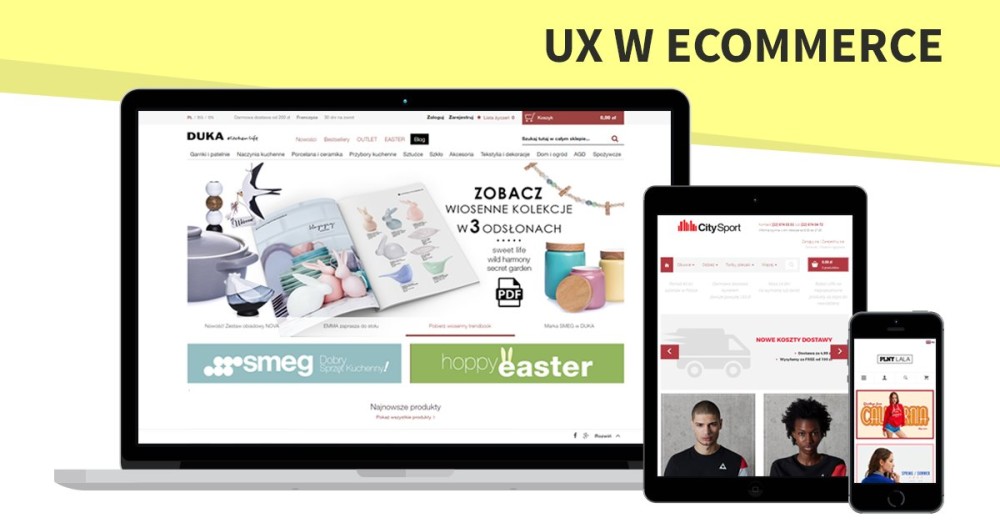
Już na samym początku możemy odstraszyć użytkownika. Część strony internetowej do fold line to pierwsze, co klient widzi wchodząc na nią. Dlatego powinna zawierać najważniejsze informacje, ale nie być przeładowana treścią, bo w przeciwnym wypadku nikt nie będzie miał ochoty tego czytać. Na tym etapie musimy zainteresować użytkownika i zachęcić go do tego, aby przewinął stronę w dół.
Pozwól klientowi skupić się na zakupach
Niezwykle istotnym aspektem jest to, aby nie rozpraszać użytkownika podczas zakupów poprzez różnego rodzaju irytujące reklamy oraz pop-upy. Z początkiem tego roku Google wprowadził nową politykę, według której strony używające w wersji mobilnej pełnoekranowych pop-upów utrudniających dostęp do treści spadną w wynikach wyszukiwania. Warto potraktować dyrektywę Google jako dobrą radę dotyczącą UX. Jeśli już używamy pop-upów to zadbajmy o to, aby nie utrudniały użytkownikom działań na stronie. Dobrym rozwiązaniem może być np. exit pop-up, który pojawi się dopiero gdy użytkownik wyjedzie kursorem poza obszar strony, co sugeruje, że chce ją opuścić.
Jak ułatwić klientowi znalezienie tego czego szuka?
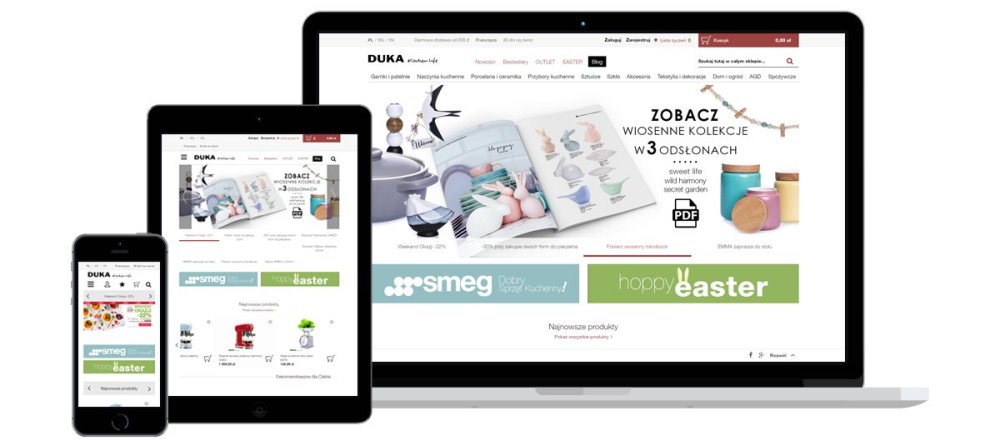
Mobile first to zasada, która mówi o tym, że projektowanie stron internetowych powinno się zacząć od wersji mobilnej. Wynika to z faktu, że pierwszy kontakt z internetem w ciągu dnia użytkownik ma właśnie przez smartfona. Takie podejście pozwala ułatwia także odpowiednie zaprojektowanie nawigacji oraz rozmieszczenia elementów. To ważne, bo aż 60% użytkowników deklaruje, że nie znajduje na stronie internetowej informacji których szuka. Projektując nawigację warto też pamiętać o tym, że może w przyszłości będziemy rozbudowywać sklep i pojawi się więcej kategorii z uwagi na rozrastającą się liczbę produktów.

Jedna z podstawowych zasad UX jest mobile first. Tworzenie stron internetowych zaczynając od wersji mobilnej pozwala na zaprojektowanie ich tak aby były najwygodniejsze dla użytkownika.
Aby pomóc użytkownikowi odnaleźć to czego szuka trzeba mu udostępnić odpowiednie filtry wyszukiwania, które zawężą ilość propozycji. Użytkownik musi mieć możliwość określić nie tylko jakiej kategorii produktu szuka ale też w jakim kolorze, rozmiarze, a także - co ważne - w jakim zakresie cenowym, szczególnie jeśli ten w naszym sklepie jest bardzo szeroki.
Ważne jest aby zadbanie też o odpowiednią prezentację produktów - dobre zdjęcia które odpowiednio oddają rzeczywistość i pokazują detale ułatwią użytkownikowi podjęcie decyzji. Ponadto trzeba zwrócić też uwagę na odpowiednie opisy - takie, które dostarczą wymaganych informacji, ale także nie będą za długie.
Dodaj do koszyka
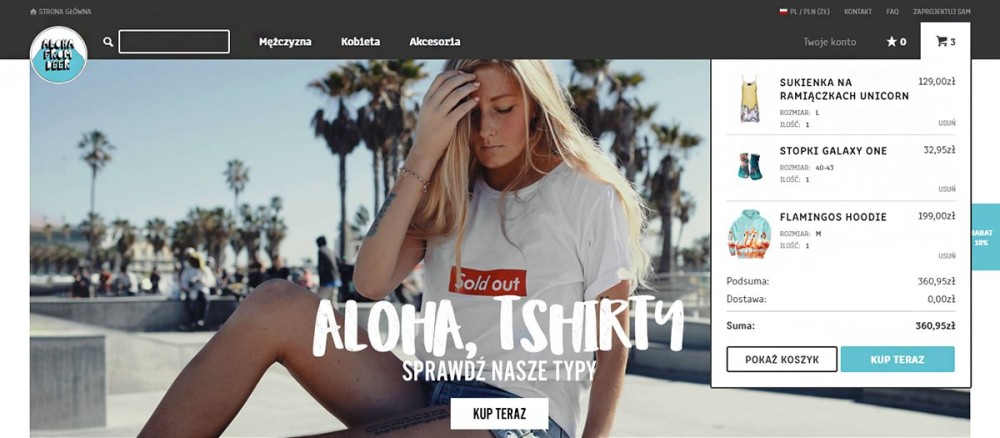
Gdy klient zdecyduje się na kupno kolejnym krokiem będzie dodanie produktu do koszyka. Przycisk kup powinien być tak umieszczony, aby użytkownik zauważył go nie później niż 3 sekundy po wejściu na stronę. Warto też wprowadzić koszyk w formie okienka, w którym klient może zobaczyć już dodane produkty, bez przechodzenia do osobnej podstrony. To ułatwi kontrolowanie jego zawartości.

Taka forma koszyka pozwala użytkownikowi na bieżąco kontrolować jego zawartość, zobaczyć jakie produkty już dodał, jaka jest ich wartość, bez przechodzenia do osobnej podstrony.
Realizowanie płatności i rejestracja
Trzeba pogodzić się z tym, że nie każdy zostanie naszym stałym klientem, a już na pewno nie, jeśli będziemy mu utrudniać płatność. Niektórzy klienci mogli przyjść do nas tylko po jeden specyficzny produkt. Czasami użytkownik nie ma czasu na rejestrację i chce tylko szybko dokończyć zakupy. Klient powinien mieć zatem możliwość zrealizowania płatności bez konieczności logowania się. Takie rozwiązanie może nam oszczędzić naprawdę dużo strat, gdyż nawet jeśli klient już zdecydował się już na zakup, to może się okazać, że ostatecznie z niej zrezygnuje, ponieważ nie będzie chciał się rejestrować.
Przy przechodzeniu przez płatność wypełnienie formularza jest koniecznością, a to właśnie ten krok może być dla użytkownika najbardziej frustrujący. Dlatego niezwykle ważne jest maksymalne uproszczenie tego kroku. Jeśli wymagamy od użytkownika wypełnienia jakiegoś formularza to pytajmy o takie dane które są nam rzeczywiście potrzebne. Opisy poszczególnych pól powinny być krótkie i zrozumiałe. Ważne jest także odpowiednie oznaczenie błędów. Najlepiej aby taka informacja pojawiała się od razu po nie poprawnym uzupełnieniu danego pola, a nie dopiero po kliknięciu przycisku dalej.

W formularzach powinniśmy pytać tylko o naprawdę niezbędne dane, a opisy pól powinny być jasne i czytelne. Dzięki temuu ułatwimy klientowi przejście przez ten etap.
Nie taki UX trudny, jak go malują
Jak widać jest wiele aspektów które wpływają na User Experience. Powyższe porady to oczywiście cenne wskazówki, ale w przypadku UX lepiej jest bazować na doświadczeniu. Błędem jest jednak przekonanie, że do wyłapania nieprawidłowości na stronie potrzebny jest ogromny zespół analityków i specjalistów, przeprowadzanie badań na obszernej grupie użytkowników oraz co się z tym wiąże, ogromne nakłady finansowe. Okazuje się, że wystarczą badania na 5 użytkownikach, aby wskazać nawet 80% błędów. To oznacza, że testy użyteczności można wykonać przy bardzo małym budżecie. Ponadto badania pokazują, że każdy $1 wydany na optymalizację UX na stronie zwraca się aż stukrotnie dzięki zwiększonej konwersji. Taka inwestycja zdecydowanie się więc opłaca. Tym bardziej, że aż 70% internetowych biznesów upada właśnie ze względu na słaby User Experience. Nie chodzi więc tylko o to aby zarabiać w e-sklepie więcej, ale żeby najzwyczajniej nie wypaść z obiegu. Gra jest zatem warta świeczki.
O Autorze:

Więcej o edrone
Cześć!
Chcesz opublikować tekst? Odezwij się do nas
Karolina Michalak Relationship Manager
redakcja@ehandel.com.pl
+48 721 945 134
- Infoguru Sp. z o.o. Sp. k.
Wydawca
- POLAND, Poznań, Truskawiecka 13
Adres prawny
- VAT ID 7811967834
NIP